Indice
ToggleNel panorama digitale odierno, le immagini svolgono un ruolo fondamentale nella comunicazione web. Tuttavia, la scelta del formato di immagine adeguato può influenzare significativamente le prestazioni e la fruizione dei contenuti online. In questo contesto, è opportuno comprendere le caratteristiche distintive dei principali formati di immagine per il web.
Per la conversione delle tue immagini da heic a jpg o webp puoi utilizzare Canva, semplice ed intuitivo per l’utilizzo.
Ma quanti formati immagini Web esistono?
Esistono veramente numerosi formati di immagine, ognuno con caratteristiche e scopi ben precisi. Identificare quindi un numero esatto è assai complesso complesso ma volendo semplificare al massimo le cose possiamo raggrupparli in due macro categorie.
1. Formati raster:
-
- Memorizzano l’immagine come una griglia di pixel: Ogni pixel è rappresentato da un valore numerico che codifica il suo colore.
-
- Adatti a foto e immagini realistiche: Grazie alla loro capacità di rappresentare sfumature di colore e dettagli complessi.
2. Formati vettoriali:
-
- Descrivono l’immagine come un insieme di oggetti geometrici (linee, curve, forme): Definiti da equazioni matematiche e attributi come colore e riempimento.
-
- Scalabili senza perdita di qualità: Possono essere ingranditi o ridotti senza che l’immagine risulti sfocata o pixelata.
-
- Ideali per grafica, loghi, icone e illustrazioni: Dove la precisione delle linee e la nitidezza dei bordi sono cruciali.
-
- I formati vettoriali più comuni includono: SVG, EPS, AI.
Nella realizzazione di siti web dobbiamo quindi capire che il logo e gli elementi grafici decorativi del sito dovranno essere realizzati in SVG. Questo ci permetterà di avere un logo e relativi abbellimenti grafici sempre ben proporzionati e scalti in tutti i tipi di schermo.
Quando invece andremo ad inferire delle immagini molto più descrittive il formato potrà essere Jpeg Png oppure il più recente formato immagini Web promosso da Google nel 2010 il formato WebP.
Principali differenze di formati per il Web
Le principali differenze tra il formato WebP e i formati di immagine più utilizzati sul web come JPEG e PNG sono:
Dimensione del file: Le immagini WebP sono in media del 25-34% più piccole rispetto a immagini JPEG di qualità comparabile, e del 26% più piccole rispetto a immagini PNG senza perdita di qualità.
Compressione: WebP supporta sia la compressione lossy (con perdita di qualità) che lossless (senza perdita di qualità), offrendo flessibilità per ottimizzare le dimensioni del file in base alle esigenze.
Trasparenza: WebP supporta la trasparenza, con file di dimensioni solo il 22% più grandi rispetto a PNG per la stessa qualità.
Animazione: A differenza di JPEG e PNG, WebP supporta anche l’animazione.
Compatibilità: Mentre JPEG e PNG sono formati ampiamente supportati da tutti i browser, WebP è supportato principalmente dai browser basati sul motore di rendering Blink (Chrome, Opera, ecc.), anche se la compatibilità è migliorata nel tempo.
In sintesi, WebP offre vantaggi significativi in termini di dimensioni dei file più ridotte e funzionalità aggiuntive come la trasparenza e l’animazione, rendendolo una scelta ideale per ottimizzare le prestazioni e l’esperienza utente sui siti web, soprattutto per gli utenti che utilizzano browser compatibili.
Ma vediamo ora tutto messo in tabella per una più rapida comprensione.

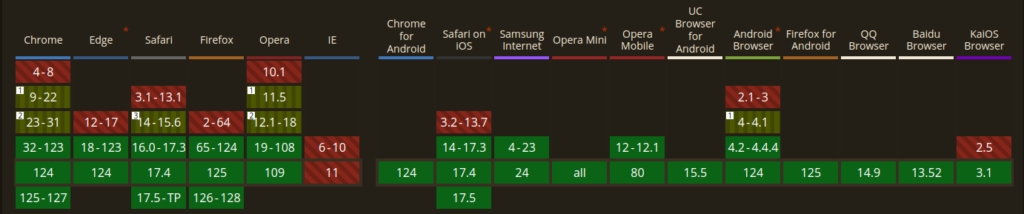
Abbiamo visto quindi che il formato immagine WebP appare il più performante sotto tutti i punti di vista. Ma anche noi prima di applicarlo pesantemente in tutta la realizzazione dei nostri siti web abbiamo fatte le opportune verifiche. La compatibilità del formato WebP con i principali browser la trovi spiegata qui sotto.
Quali browser supportano WebP?
Al giorno d’oggi, la maggior parte dei browser moderni supporta il formato WebP per la visualizzazione delle immagini.
Tuttavia, alcuni browser più vecchi o meno diffusi potrebbero non averlo ancora implementato. Ecco un elenco aggiornato dei browser che non supportano WebP:
-
- Internet Explorer: Tutte le versioni (incluso Internet Explorer 11)
-
- Safari: Versioni precedenti a Safari 14 su macOS e iOS 14
-
- Opera Mini: Versioni precedenti a Opera Mini 12
È importante sottolineare che lo sviluppo del web procede a un ritmo rapido e il supporto per WebP è in costante crescita. È quindi probabile che anche i browser elencati sopra, con il rilascio di future versioni, integrino il supporto per questo formato immagine.
Per avere informazioni sempre aggiornate sulla compatibilità di WebP con i vari browser, è consigliabile consultare siti web come: Can I Use ? & Wikipedia
Oltre ai browser, anche alcuni visualizzatori di immagini e software di grafica potrebbero non supportare WebP. Se si utilizza un software specifico di questo tipo, è consigliabile verificarne la compatibilità con il formato WebP prima di utilizzarlo.
Comunque, in generale, WebP è un formato ben supportato e la sua adozione è in continuo aumento. Quindi se stai creando di capire qual’è il formato immagine nell’ Web , è consigliabile utilizzare WebP per beneficiare dei suoi vantaggi in termini di compressione e qualità delle immagini.

Quindi come si può vedere praticamente tutti i browser alla loro ultima versione ne hanno piena compatibilità. Fa eccezione Microsoft con IE che ha deciso di non proseguire con gli aggiornamenti ormai ampiamente supportato e sostituito da Edge.
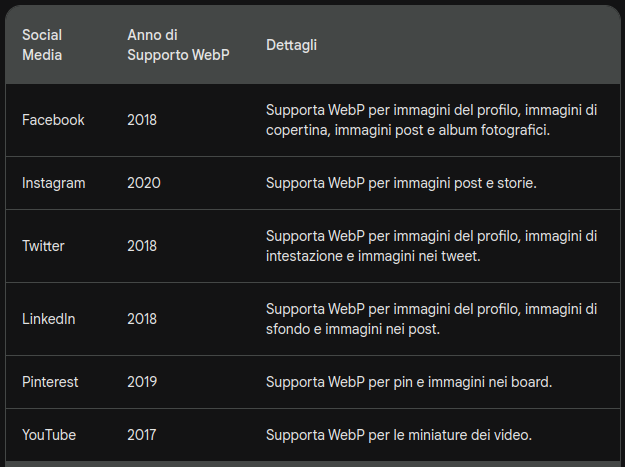
Quali social media supportano il formato Webp ?
Al giorno d’oggi anche, la maggior parte dei principali social media supporta il formato WebP per le immagini caricate dagli utenti.
Ecco un elenco aggiornato di alcuni dei social media più popolari e il loro supporto per WebP:

È importante notare che, sebbene questi social media supportino il formato WebP, potrebbero comunque preferire l’utilizzo di altri formati di immagine per motivi di compatibilità da Desktop. Inoltre, alcune funzionalità specifiche all’interno di queste piattaforme potrebbero non supportare WebP.
Ad esempio, su Facebook, le immagini GIF animate devono essere caricate in formato GIF e non in WebP.
Altri social network:
-
- Flickr: supporta WebP per le immagini dal 2018.
-
- Tumblr: supporta WebP per le immagini dal 2018.
-
- Reddit: supporta WebP per le immagini dal 2019.
-
- SmugMug: supporta WebP per le immagini dal 2019.
-
- Vimeo: supporta WebP per le miniature dei video dal 2020.
È importante ricordare che il supporto per WebP può variare a seconda delle specifiche implementazioni di ogni piattaforma e dispositivo nel senso che la maggior parte delle compatibilità dell’utilizzo del formato immagine WebP la abbiamo quando utilizziamo i dispositivi mobili.
In generale, l’adozione di WebP tra i social network è in crescita, data la sua capacità di ridurre le dimensioni dei file delle immagini senza compromettere la qualità, migliorando così i tempi di caricamento e la velocità complessiva delle pagine.
In generale, l’utilizzo del formato WebP sui social media offre diversi vantaggi, tra cui:
-
- Dimensioni dei file più piccole: Le immagini WebP possono essere significativamente più piccole rispetto a JPEG e PNG, con una qualità equivalente o superiore. Questo può portare a tempi di caricamento più rapidi e a un minor consumo di dati.
-
- Migliore qualità delle immagini: WebP offre una compressione più efficiente rispetto a JPEG, in particolare per immagini con colori vivaci o foto realistiche.
-
- Supporto per la trasparenza: WebP supporta la trasparenza alfa, che lo rende ideale per loghi, icone e altri elementi grafici con sfondi trasparenti.
Il formato Webp in conclusione
Se stai gestendo profili social media o creando contenuti per il web, è consigliabile utilizzare WebP per le immagini per sfruttare i suoi vantaggi in termini di prestazioni e qualità e contemporaneamente rispettare l’ambiente.




